[PROG] [XCREATOR] [TUTORIAL] Caixa de Texto avançada
Enviado: Qui Abr 28, 2016 9:32 pm
| Nome | Caixa de Texto avançada |
| Plataforma | Game Maker 6 e 8 |
| Descricao | Aprenda a criar uma caixa de texto personalizável com vários recursos. |
| Nivel | Médio |
Uma caixa de texto interessante
Ola amigos, como vão todos?
Hoje vamos aprender sobre caixas de texto. Caixas de texto, como diz o próprio nome, são locais onde podemos digitar algum texto. O GM não tem nativamente em sua engine um sistema bom de caixa de texto como outras linguagens como C# ou Delphi, mas isso não quer dizer que não podemos criar a nossa própria caixa não é mesmo?
Nesse tutorial, vamos criar uma caixa de texto que tem as seguintes capacidades:
-Pode limitar o que será digitado pelo jogador, por exemplo, somente letras
-Pode limitar a quantidade de caracteres digitados
-Possui seu póprio cursor
-Permite utilizar as teclas de edição padrão do windows como HOME, END, Setas, Delete etc
-Pode emitir sons ao digitar (opcional)
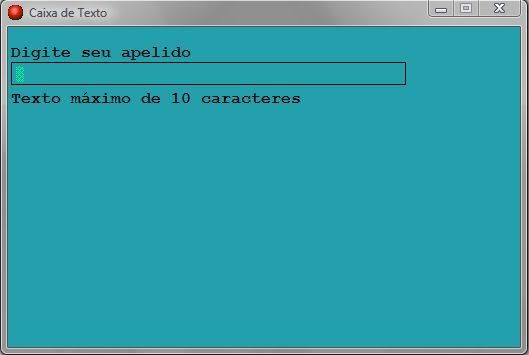
Veja as uma imagem da nossa "Caixa" funcionando:

Ficou até legal não é mesmo?
Vamos criar um objeto para representar nossa caixa.
O objeto se chamará obEditBox e nele teremos os Eventos que vão responder ao pressionamento de cada tecla e fazer alguma coisa a respeito. Nossa caixa terá as seguintes "propriedades":
| p_caption | O texto a ser exibido ao usuário pra ele saber o que digitar. |
| p_text | Aqui será armazenado o que for digitado |
| p_width | Tamanho do "desenho" da caixa em caracteres |
| p_max_length | Maximo de caracteres aceitos |
Evento CREATE:
Código: Selecionar todos
p_caption = "Digite seu apelido";
p_text = ""
p_width = 40;
p_max_length = 10;
pos = 1;
image_speed = 0.1;
Agora vamos desenhar a nossa caixa de texto:
Evento DRAW
Código: Selecionar todos
var ll,ss;
brush_color = c_black; //Cor de fundo
brush_style = bs_hollow; //Retangulos não sólidos (outline)
pen_color = c_black; //Cor da linha
font_color = c_red; //Cor da fonta
font_name = "courier new" //Qual fonte?
font_size = 12; //Tamanho da fonte
font_style = fs_bold; //Estilo da fonte
ss = string_repeat("VIN", p_width div 3);
ll = string_width(ss);
//Desenha o texto atual
draw_text(x, y, p_text);
//Faz um quadro em volta do mesmo
draw_rectangle(x - 5, y - 5, x + ll, y + string_height(ss));
//Desenha a mensagem para o usuário
font_color = c_black;
draw_text(x - 5, y - string_height(p_caption) - 5, p_caption);
//Desenha o cursor
draw_sprite(spCursor, -1, x + ((pos - 1) * string_width("A")), y - 1);
//Algumas informações para o usuário
draw_text(x - 5, y + string_height(p_caption) + 5, 'Texto máximo de ' + string(p_max_length) + ' caracteres');
Código: Selecionar todos
var ll,ss;
draw_set_font(fntTexto);
ss = string_repeat("VIN", p_width div 3);
ll = string_width(ss);
//Desenha o texto atual
draw_text(x, y, p_text);
//Faz um quadro em volta do mesmo
draw_rectangle(x - 5, y - 5, x + ll, y + string_height(ss), true);
//Desenha a mensagem para o usuário
draw_text(x - 5, y - string_height(p_caption) - 5, p_caption);
//Desenha o cursor
draw_sprite(spCursor, -1, x + ((pos - 1) * string_width("A")), y - 1);
//Algumas informações para o usuário
draw_text(x - 5, y + string_height(p_caption) + 5, 'Texto máximo de ' + string(p_max_length) + ' caracteres');
Observe que o código está totalmente comentado, assim você não terá nenhuma dificuldade em entender.
Agora para que a nossa Caixa de Texto funcione precisamos interceptar cada Tecla que o usuário digitar, para isso usamos o
Evento PRESS <Any Key>
Código: Selecionar todos
//Se for pressionado BACKSPACE "comemos" o último caracter.
if (keyboard_key == vk_backspace)
{
if (string_length(p_text) > 0)
{
pos -= 1;
if (pos > string_length(p_text))
{
p_text = string_copy(p_text, 1, string_length(p_text) - 1);
} else
{
p_text = string_delete(p_text, pos, 1);
}
}
} else
//Se pressionarmos DELETE "comemos" o caracter sob o cursor
if (keyboard_key == vk_delete)
{
if (string_length(p_text) > 0)
{
if (pos <= string_length(p_text))
{
p_text = string_delete(p_text, pos, 1);
}
}
} else
//Se pressionarmos ENTER finaliza e chama um script para fazer algo com o texto
if (keyboard_key == vk_enter)
{
scriptFazAlgo(p_text);
pos = 1;
p_text = "";
} else
//Se pressionarmos SETA ESQUERDA movemos o cursor para ESQUERDA
if (keyboard_key == vk_left)
{
if (pos > 1) pos -= 1;
} else
//Se pressionarmos SETA DIREITRA movemos o cursor para DIREITA
if (keyboard_key == vk_right)
{
if (pos <= string_length(p_text))
pos += 1;
} else
//Se pressionarmos HOME movemos o cursor para o PRIMEIRO caracter
if (keyboard_key == vk_home)
{
pos = 1;
} else
//Se pressionarmos END movemos o cursor para o ÚLTIMO caracter
if (keyboard_key == vk_end)
{
pos = string_length(p_text) + 1;
}
//Caso não seja nenhuma tecla especial, inserimos o texto
else
{
//Inserir somente se o máximo não foi atingido
if (string_length(p_text) == p_max_length)
{
keyboard_lastchar = 0;
} else
{
if (scriptIsLetter(keyboard_lastchar))
{
if (pos > string_length(p_text))
{
p_text = p_text + keyboard_lastchar;
} else
{
p_text = string_insert(keyboard_lastchar, p_text, pos);
}
keyboard_lastchar = 0;
pos += 1;
}
}
}
//Limpa o buffer
keyboard_clear(keyboard_lastkey);
DRAW, CREATE e PRESS
Quando o usuário pressionar "qualquer" tecla o evento PRESS "Any Key" é chamado e nosso código é executado. A maioria das teclas de controle são para controlar o cursos pois as ações na caixa de texto acontecem na posição do mesmo.
Ainda não acabou, precisamos de 2 pequenos Scripts para completar nossa Caixa que são:
scriptIsAlphabetic
Código: Selecionar todos
var _c;
_c = ord(argument0);
if (_c >= 65 and _c <= 90) or (_c >=97 and _c <= 122) or (_c == 32)
return true
else
return false;
Este script apenas verifica se o usuário digitou apenas uma letra, pois caso contrário ignora a tecla. Se você quiser aceitar qualquer coisa (letras, números etc) apenas coloque TRUE no "else" do script ou não o chame no objeto da caixa de texto.
scriptFazAlgo
Este script é apenas para ilustrar o uso da caixa de texto. Aqui você colocaria o que você deseja fazer com o texto digitado.
Precisamos também de mais 3 recursos:
spCursor
Sprite do cursor 8 x 16. Você pode criar uma caixinha oca de 8 x 16 no próprio editor do GM.
sndKeyPress
Apenas o som de pressionamento da tecla, isso é opcional e você pode excluir do código se quiser.
sndKeyEnter
Também opcional, som ao se pressionar ENTER.
fntTexto-GM 8
Caso estiver usando o GM 8 crie ume fonte Courier New 12. Marque "all" caracteres.
É isso pessoal, terminamos por aqui. Espero que seja útil para alguém. Esse script eu utilizo em um jogo que estou fazendo e achei que poderia ajudar alguém do fórum. Se você não quiser digitar os scripts aqui tem o <br>Download GM 6
Download GM 8
Caso tenham dúvidas, perguntem no tópico.
Até a próxima!